Text-decoration | отображение в браузерах
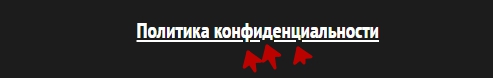
Цитата: BITbOK от 15.04.2018, 08:58В общем заметил в последнее время что тег "text-decoration: underline;" стал криво работать. Вот пример:
Почему так происходит и можно ли поправить? Как по мне это кажись произошло пару месяцев назад после очередного обновления браузера. Просто некрасиво смотрится, особенно если ссылке изначально присвоен underline
В общем заметил в последнее время что тег "text-decoration: underline;" стал криво работать. Вот пример:

Почему так происходит и можно ли поправить? Как по мне это кажись произошло пару месяцев назад после очередного обновления браузера. Просто некрасиво смотрится, особенно если ссылке изначально присвоен underline
Цитата: trolleybus от 15.04.2018, 11:06Эта проблема вроде тянется точно не пару месяцев назад. Напрягает только на Хроме, на Яндексе и остальных всё отлично.
Эта проблема вроде тянется точно не пару месяцев назад. Напрягает только на Хроме, на Яндексе и остальных всё отлично.
Цитата: BITbOK от 15.04.2018, 12:08Цитата: trolleybus от 15.04.2018, 11:06Эта проблема вроде тянется точно не пару месяцев назад. Напрягает только на Хроме, на Яндексе и остальных всё отлично.
Ну не больше года точно, потому что знаю раньше нормально было.
Странно, что браузеры это не хотят поправить, ведь проблема заметная как мне кажется
Цитата: trolleybus от 15.04.2018, 11:06Эта проблема вроде тянется точно не пару месяцев назад. Напрягает только на Хроме, на Яндексе и остальных всё отлично.
Ну не больше года точно, потому что знаю раньше нормально было.
Странно, что браузеры это не хотят поправить, ведь проблема заметная как мне кажется
Цитата: trolleybus от 15.04.2018, 13:01Цитата: BITbOK от 15.04.2018, 12:08Цитата: trolleybus от 15.04.2018, 11:06Эта проблема вроде тянется точно не пару месяцев назад. Напрягает только на Хроме, на Яндексе и остальных всё отлично.
Ну не больше года точно, потому что знаю раньше нормально было.
Странно, что браузеры это не хотят поправить, ведь проблема заметная как мне кажется
Много чего не хотят допиливать) Хром раньше был идеалом а теперь скатился в глючное г ....
Цитата: BITbOK от 15.04.2018, 12:08Цитата: trolleybus от 15.04.2018, 11:06Эта проблема вроде тянется точно не пару месяцев назад. Напрягает только на Хроме, на Яндексе и остальных всё отлично.
Ну не больше года точно, потому что знаю раньше нормально было.
Странно, что браузеры это не хотят поправить, ведь проблема заметная как мне кажется
Много чего не хотят допиливать) Хром раньше был идеалом а теперь скатился в глючное г ....
Цитата: Ryslan от 15.04.2018, 13:29Да, появилось пару месяцев назад в хроме. Ответ от разрабов:
"Это работает по назначению. Эта функция называется «пропускание чернил» (ink skipping), которая включена по умолчанию. Firefox и другие браузеры могут следовать за Chrome в будущем. Поскольку это помогает пользователям легче различать знаки препинания, слэши или буквы и подчеркивание гиперссылок."
Даже расширение сделали, кому такое не нравится:
https://chrome.google.com/webstore/detail/disables-ink-skipping-in/ibhigfbbjaeadpfgfhjgcoioddhhlbmf
Да, появилось пару месяцев назад в хроме. Ответ от разрабов:
"Это работает по назначению. Эта функция называется «пропускание чернил» (ink skipping), которая включена по умолчанию. Firefox и другие браузеры могут следовать за Chrome в будущем. Поскольку это помогает пользователям легче различать знаки препинания, слэши или буквы и подчеркивание гиперссылок."
Даже расширение сделали, кому такое не нравится:
https://chrome.google.com/webstore/detail/disables-ink-skipping-in/ibhigfbbjaeadpfgfhjgcoioddhhlbmf
