Как-то давно меня просили показать пример использования спрайтов на практике. Вот и решил быстренько сделать несложную менюшку с использованием sprites и border-radius.Как-то давно меня просили показать пример использования спрайтов на практике. Вот и решил быстренько сделать несложную менюшку с использованием sprites и border-radius.
Что это значит?
— все картинки в одном файле (sprites)
— закругленные края меню (border-radius)
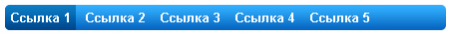
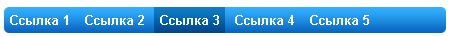
Чтобы Вам было понятнее, что я хочу сделать, вот пример того, что получится на финише:

Итак, приступим.
Для начала, нарисуем будущую картинку фона меню и фона за ссылкой при наведении на нее (:hover)
Я нарисовал такую, для меню вполне приемлема. Размер: 10×30, Формат: .gif
Далее пишем СSS стиль:
width: 100%;
padding: 5px 0 5px 0;
height: 20px
border: 0px;
color: #FFF;
font-family: Arial,Helvetica,Garuda,sans-serif;
font-size: 13px;
background: url(bg_menu.gif) 0 0 repeat-x;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#menu a{
padding: 5px;
height: 20px;
font-weight: bold;
color: #FFF;
text-decoration: none;
}
#menu #first {
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-bottomleft: 5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
#menu a:hover{
background: url(bg_menu.gif) 0 30 repeat-x;
}
И вставляем в нужное место (где нам нужно вывести меню) следующий код:
<a href="" id="first">Ссылка 1</a>
<a href="">Ссылка 2</a>
<a href="">Ссылка 3</a>
<a href="">Ссылка 4</a>
<a href="">Ссылка 5</a>
</div>
Вот и все ![]()
Примечание:
border-radius в IE не работает, т.к. это CSS3.
Но дело это поправимое:
— скачиваем с Google Code htc-файл
— помещаем его в папку с нашим CSS
— добавляем в стили, везде, где есть border-radius строчку:
Спрашивайте обо всем, что не понятно, постараюсь объяснить как можно подробнее. Удачи.
P.S. Статья из моего Блога, учитывая, что стали в новости выкладывать даже подобные мелочи, решил тоже зазвездиться. Кому понравился этот мини-урок, ставьте + в репу ![]()