Очень даже неплохой дизайн, для скрипта MFS 2.2. Адаптирован с DLE шаблона \»загрузка-плюс\»…Очень даже неплохой дизайн, для скрипта MFS 2.2. Адаптирован с DLE шаблона \»загрузка-плюс\». Была стянута не только структура. Стянуты все фишки шаблона. Красивые, плавные, всплывающие подсказки. Довольно симпатичные раздвижные менюшки. Имеются неплохие эффекты переходов по страницам.
Были изменены картинки главной, и не только. Также, главная страница чуток переоформлена. Ее я скинул на карту памяти sony memory stick memory stick pro.
В архиве, я вложил такие файлы как: textad.php, rotator.php, runblock.php, rotator100.php и т.д. Так вот, если Вы уже делали изменения в них, то желательно их не заменять. Но, если Вы хотите иметь тот же дизайн, что и на скрине, то заменяйте. Код и т.п. — не тронуты. Из этих файлов были удалены всякие , и т.п. Просто они не красиво смотрелись на фоне данного дизайна.
Вы наверное заметили, что нету блока \»Контакты\». На самом деле, он есть. Точнее есть страница с контактами. Надоело видеть огромные длинные колонки. В MFS модулей много, шаблон на сколько не рассчитан. Он станет длиннющим. Вот и решил я вынести контакты в отдельную страницу.
Заметьте, какие красивые копки на главной странице. Для того, чтобы сделать такие на всех формах, нужно добавить к \»input\» с типом \»submit\», следующий класс:
Точный код Вы можете посмотреть открыв файл index.php, который лежит в папке с дизайном.
Невозможно не заметить, что главная страница оформлена не по стандартному. То есть без использования всяких \»fieldset\». Стиль оформления взят с оригинального DLE шаблона. Кстати, это единственный дизайн, в котором изменены стили оформления страниц. Я, по понятным причинам, не стал оформлять все страницы. Их очень много. Поэтому оформил так только главную. По ней, оформите другие страницы также. Это обязательно. Так как в blocks/foot.php, есть закрывающий этот стиль:
Для красивого оформления \»input\» полей с типом \»text\» или \»password\», допишите следующий класс:
Не пожалеете. Смотрится очень даже красиво.
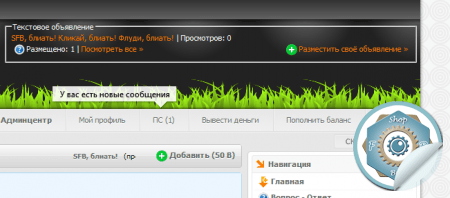
Небольшая фишка шаблона:
Оригинально, не правда ли? Взято также с оригинального DLE шаблона \»загрузка-плюс\». То есть смысл в чём, если пользователю пришло сообщение, вылазит вот такое вот уведомление. Если письма нету, то, соответственно, уведомление не отображается.
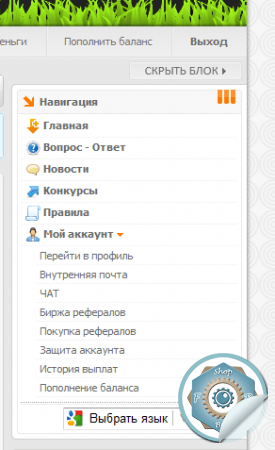
Красивое меню:
Раздвижное как я и писал. С эффектами.
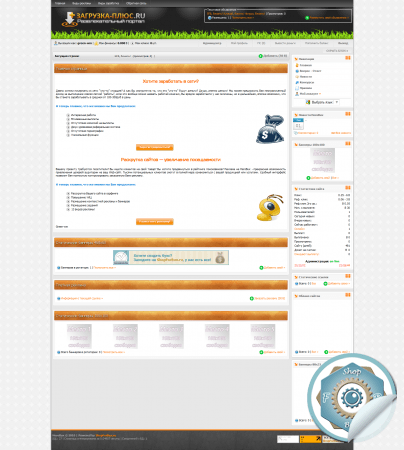
Ах да, забыл показать дизайн из нутри:
Обратите внимание на меню пользователя, а также статистику. Просто, да красиво. Для оригинальности, я оставил ссылку на админ-панель. Отображается она есть вышедший пользователь является администратором. Путь не забудьте поменять. По стандартному путь \»/admin/\» прописан. Для безопасности, можно её убрать. Но думаю так удобнее. Зашёл, и не надо никакой путь прописывать в браузере. Клац — да в админке.
Вот если что забыл, вот так выглядят различные уведомления в дизайне:
Кстати, посмотрите в верхний правый угол дизайна. Сейчас редко увидишь дизайны, где таким образом расположено текстовое объявление. Хотя, так должно быть в каждом дизайне.